1. Start at the frame 1040. At the layer, type the text DON'T FEEL (Tw Cen MT Condensed Extra Bold). The text of DON'T will appear first at the frame 1040 then followed by the text of FEEL at the frame 1045. Then set them as a symbol and create motion tween. So that, it will rotate from horizontal to vertical smoothly at the frame 1055 by using motion tween.
2. Create new layer for the text of LIKE PICKING. Type the LIKE PICKING (Tw Cen MT Condensed Extra Bold) and the LIKE text will appear at the frame 1056 while PICKING text appear at frame 1064.
3. Create new layer for the text of UP MY. Type the UP MY (Tw Cen MT Condensed Extra Bold) and the UP text will appear at the frame 1074 while MY text appear at frame 1084 with vertically up appear.
4. Import a Phone Image from AI file that had trace to the library. Create a new layer and name it Phone. Then place it above of the stage at the frame 1085. Mean that the Phone image will appear from the top.
5. The Phone will appear on the stage at frame 1091 and create the classic tween between the frame 1085 to 1091 so that it animate smoothly. At the same frame, shorten the X-height of the LIKE PICKING text.
6. Press F6 at the frame 1093 and expand the X-height of LIKE PICKING text to it normal size.
7. Move the Phone image up a little at the frame 1094. It shows that the phone will jump a short height distance.
8. Move the Phone image down at the local place at the frame 1099. It shows that the phone will drop to it local place on the stage. At the same frame, type the PHONE text inside the column of the scree.
9. Copy the whole folder of part 3_A to the folder of part 3_B at the frame 1106. Convert it to the symbol and create motion tween and let it rotate anti-clockwise 90 degree. Then, create another layer. At the same frame, type the word SO (Times New Roman) at the right side of the stage that it won't appear at the frame.
10. AT the frame 1112, the word SO is coming in and rotate a little clockwise to show that it is kicking the folder part 3_A image.
11. When the SO text is kicking, the words LEAVE A (Times New Roman) in another layer start appear at the frame 1113 and coming in to the stage. The folder part 3_A flow our by rotate 50 times and using 3D rotation tool with create motion tween on it. It flow out by the way smoothly.
12. The words SO LEAVE A come it to the top centre of the stage at the frame 1124 by create the classic tween motion to let it animate smoothly. At the same frame, different layer, drag out the Message image from library that import. Smaller the Message image at the frame to make it appear from smaller.
13. At the frame 1132, the Message image become the normal size of the image.
14. At the frame 1140, create motion tween and rotate the SO LEAVE A texts and Message image anticlockwise 90 degree.
15. Create motion tween on each of the text AT,THE,TONE (Timews New Roman) and let it appear from the right side of the stage to the stage beside the Message image with alignment flush left until the frame 1168.
16. Create a new layer and type a word CAUSE (Times New Roman) at the frame 1173 and set the white background for it.
17. Create a new layer and type a text TODAY (Times New Roman) at the frame 1179 next to the CAUSE text. Besides, at the frame 1186, the word CAUSE rotate anticlockwise 90 degree to vertical by create motion tween. So that it move smoothly.
18. Create a new layer and type the text of I (Playbill) at the frame 1187 and zoom it at the frame 1191 by create motion tween. After that, create another layer again for the text SWEAR (Impact) bu using red color texts in one of the part I word at the frame 1191.
19. Create a new layer for words I'M, Not, Doing (Impact) and place it inside the I word by using red color texts at the frame 1198, 1208 and 1221.
20. Create a new layer for all I and the word inside I and paste it on the stage with same position at the frame 1234. Create another layer for ANYTHING (Impact) at the same frame. Apply it with click the motion presets and choose fly-in-right. So that the ANYTHING text appear from right by the motion of flying in until at the frame 1254. The I and inside of the text move away to the left side on the stage at the frame 1254.
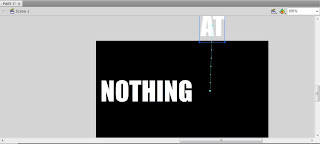
21. Create a new layer for each word NOTHING, AT AND ALL (Impact) and appear it from the top of the stage to the middle of the stage one by one.
22. At the frame 1318, convert them to symbol and use the 3D rotation tool to make it turn. Besides, set a keyframe at 1321 for each word and rotate it for 50 times.
23. Type our group name at the frame 1322 and click motion presets choose text-scroll-3D to applied it. Create a new layer and type THANK YOU (Trebuchet MS) and create classic tween on it to scroll up until at the frame 1402.
24. Create a new layer and type NOTHING (impact) at frame 1409 on top the stage. The NOTHING text move down smoothly at the frame 1413 and up a litter at next keyframe and back to normal at the next keyframe again. The following words AT and All (Impact) also same as the NOTHING TEXT MOVEMENT. These show that the text have flexibility when come in on the stage.
25. Lastly, create motion tween to those word and create alpha 0 on the last keyframe of them. So that, they will disappear slowly on the stage.
FINALLY OUR VIDEO WAS DONE